鳥になった気分!! Mapray 3D地図 & kintone で地図の奥深さを味わう
地図が紙から電子化されて便利になった時代ですが、まだそこは平面地図を電子化したものばかり。2Dの世界なんです。現地に行ってみないとその土地の良さはまだ、わからないですよねー。ということで、なるべく実写化された世界をPCで味わいたくて、Maprayというサービスを使ってみたいと思います。
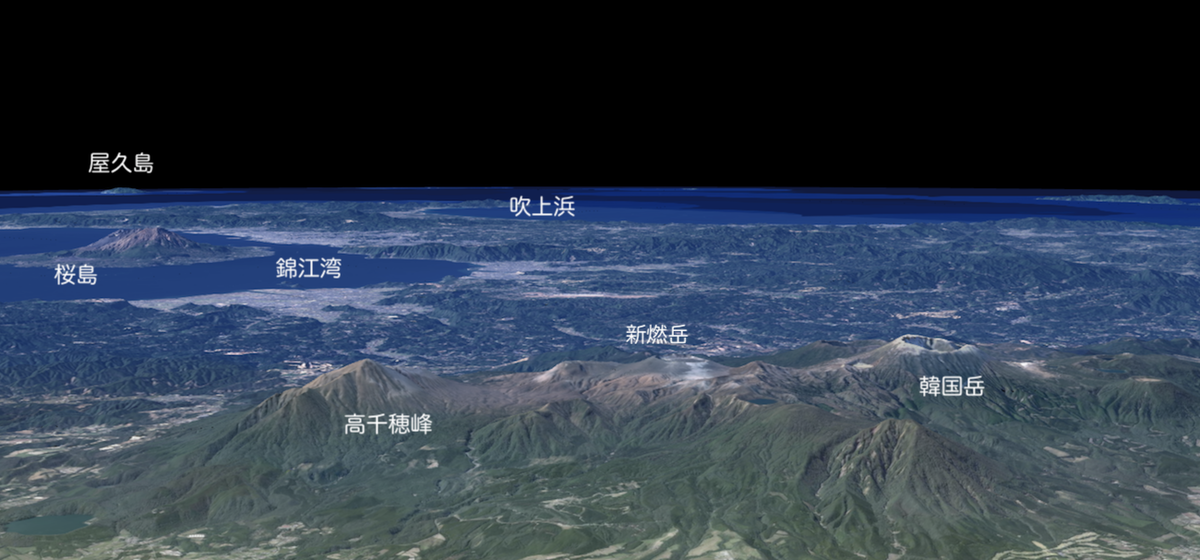
桜島(陸続きになっているのは大隅半島、手前に鹿児島市)

宮崎県寄りの霧島から見た鹿児島

Mapray(マップレイ)を使えばクラウドで用意している3次元の地理空間情報とユーザーのデータを組み合わせてカスタム3次元ウェブマップを作成できます。オープンソースのJavaScriptライブラリmaprayJSを使ってアプリケーションとして配布したり、ウェブサイトに埋め込んで配信できます。
カメラアニメーション:富士山
https://mapray.com/demo/fall.html
富士山を表示するデモです。カメラにパスアニメーションを設定しており、リアルタイムアニメーションを行います。デモ画面に移動後、画面上部の「start」ボタンを押すとアニメーションが開始されます。
マウス操作デモ:日本全図
https://mapray.com/nextRambler.html
インタラクティブな操作により自由に世界を移動できるアプリケーションです。マーカー・オープンデータ・レイヤー・3Dデータの表示・背景地図の切り替えを行うことができます。事前に操作方法をご覧下さい。
オープンソース
プログラムはGitHubでOSS, Document だってしっかり整備されています。
- GitHub mapray-js
maprayJS is licensed under the MIT license.とのこと - mapray DOC
利用するには、キーが必要
2019年12月1日時点では、クローズドアルファテスト中なので、問い合わせして、Access Token をいただきました。
Maprayとkintoneで作ってみよう
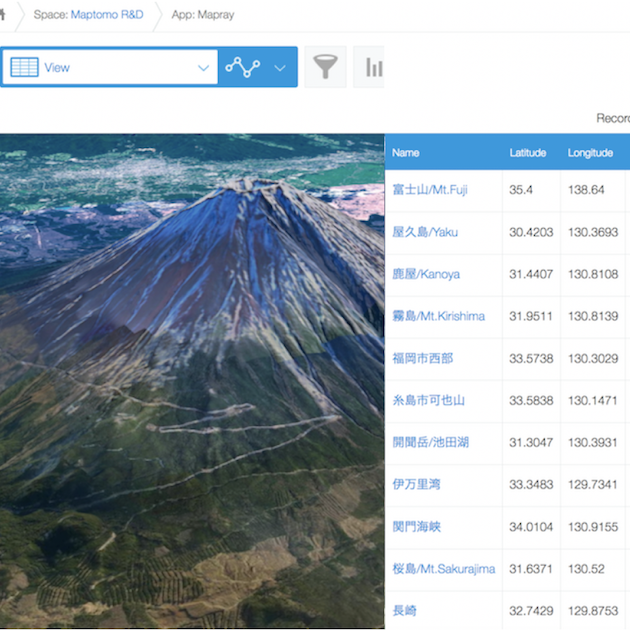
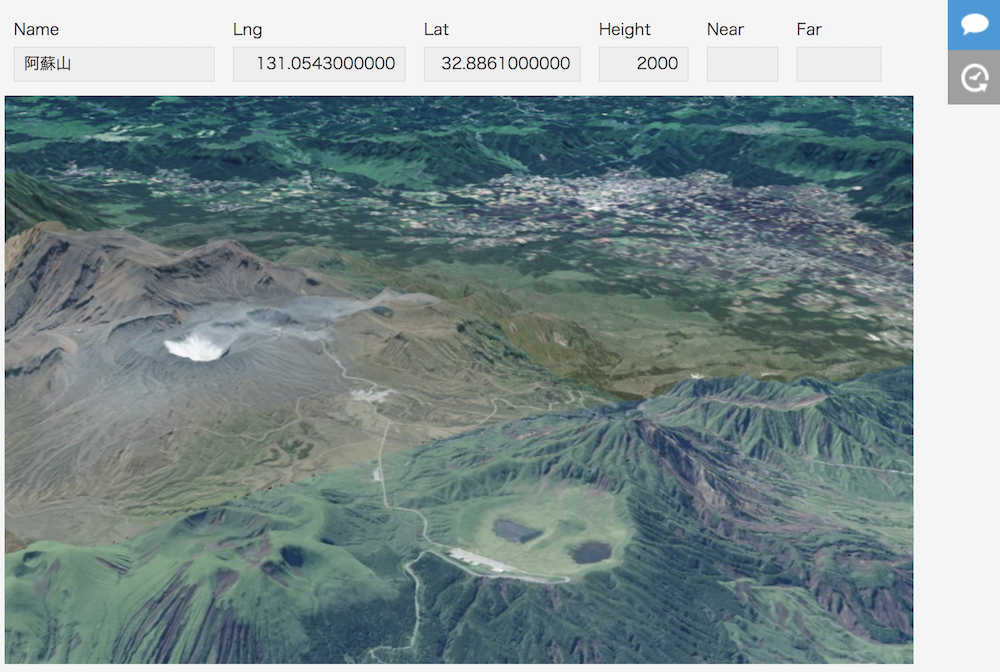
kintoneアプリに登録した 地名、緯度経度などの情報を Mapray API に渡して、3D地図をJavaScriptで操作しました。
kintoneアプリのカスタマイズビューで地図とリストを2ペイン表示

詳細はレコードに移動

必要なもの
環境、キー
- Mapray API Token ※問い合わせ
- kintone開発者ライセンス
利用したライブラリ
- maprayJS 0.7.0
- kintone UI Component 0.4.5 を Fork した Library
サンプルプログラム
kintoneアプリにあるデータ一覧から、地図をカスタマイズビューに表示し、一覧からも詳細ページに移動できるサンプルです。必要なものが揃っていれば、試すことができます。※座標登録は大変なので、サンプルのCSVデータも用意しました。
こちらの記事は、12/4 の kintone Advent Calendar 2019 に掲載させていただきました。