情報を集約!! ちょっと便利なkintoneポータルを作ってみた
2019年7月にリリースされた「kintoneポータルカスタマイズ」をアレンジしてみました。


あまり関係ないですが、Google Mapをiframe埋め込んでみました。しかし、これだとブラウザのセキュリティポリシーに警告、エラーとなるので画面キャプチャーだけ紹介します。

ポイント
- 3つのポータルを切り替えられるタブを用意
- 標準のポータルとカスタマイズしたリンクポータルをタブで切り替え
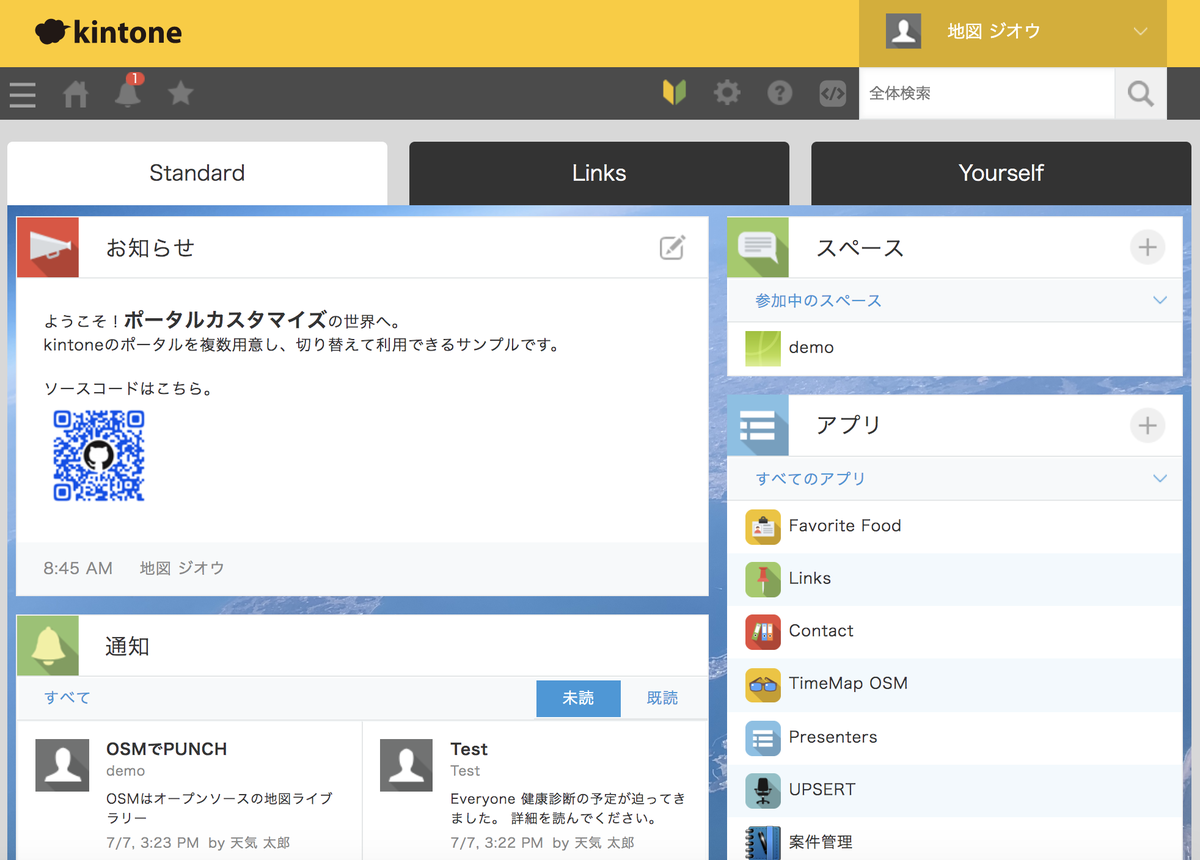
- Standardタブ(初期表示)
- 標準のウィジェットをクラス名で取得し表示(kintoneの仕様が変わると影響あり)
- Linkタブ
- アプリに登録されたリンクや表示を一覧でポータルに表示
- 画像はURL指定
- リンク先は、同一ホストの場合にはそのまま移動して表示、別サイトなら別タブで表示
- Yourselfタブは、ご自身のカスタマイズ用
- Mapタブは、上記の理由により保留
よくありそうなポータルの使い方ですが、HTMLやJavaScriptの知識がない方でもアプリにレコードを追加、編集、削除するだけでポータルリンク集のメンテナンスができるのがメリットになるのかと思います。
設定を始める前に
設定方法1 (タブ)
step1 ファイルをダウンロードする
MT-KINPORTAL から、次のファイルをダウンロードしてPCに保存します。
step2 ファイルをkintoneにアップロードする
※ この操作は、kintoneシステム管理権限が必要になります。
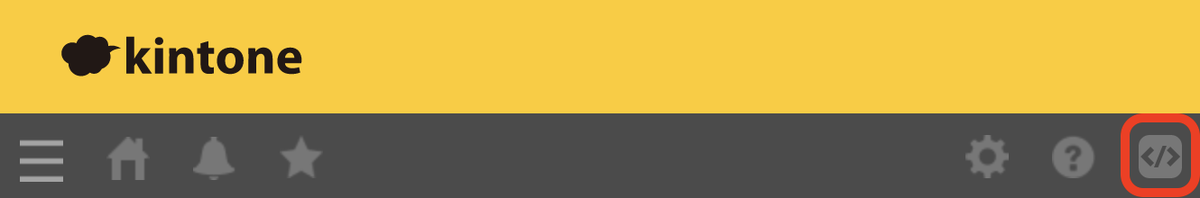
step3 kintoneホームに移動する
設定方法2(リンク集)
step1 アプリテンプレートファイルをダウンロードする
step2 アプリテンプレートファイルをkintoneのテンプレートに読み込む
※この操作は、kintoneシステム管理権限が必要です。
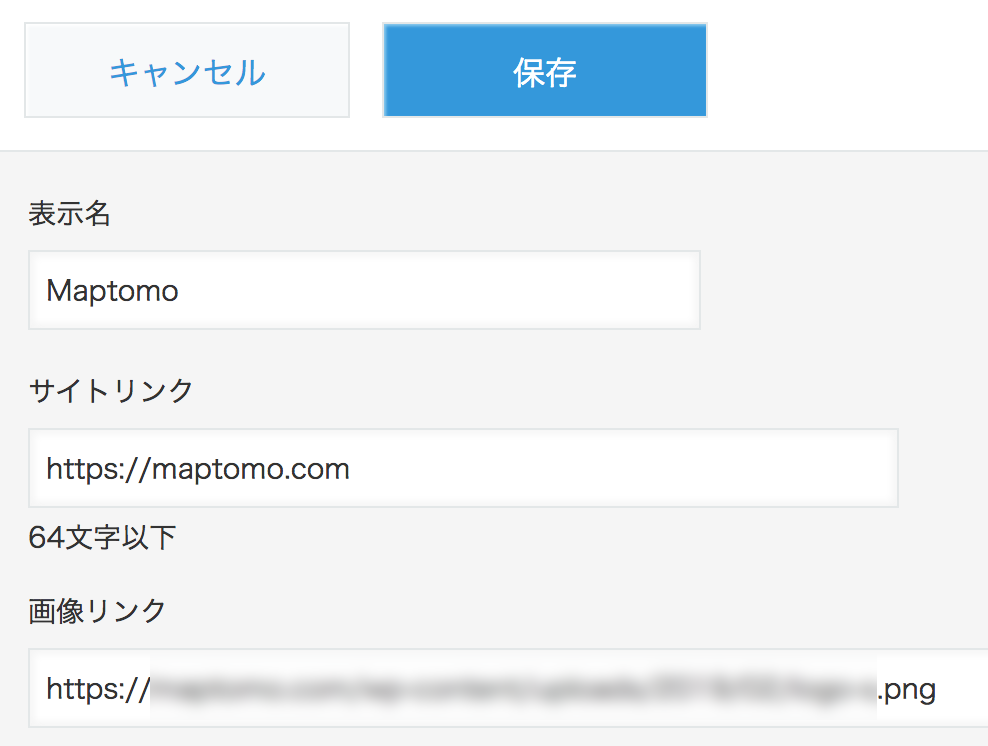
step3 アプリを作成する

- サイトリンクには、アプリ番号(半角数字)を入れると同じドメインのアプリに移動します。
- 同じリンク先が並ばないように、リンクフィールドを重複禁止にしています。
設定方法3(コード編集)
もう少しです!JavaScriptと呼ばれるプログラムを一部変更します。step1 Chrome拡張をダウンロードする
step2 ポータルファイルをカスタマイズする

step3 ポータルファイルをカスタマイズする
step4 アプリIDを変更する
'app': 20, //appID
'query': 'order by Update_day desc',
'size': 100 //max 500
};
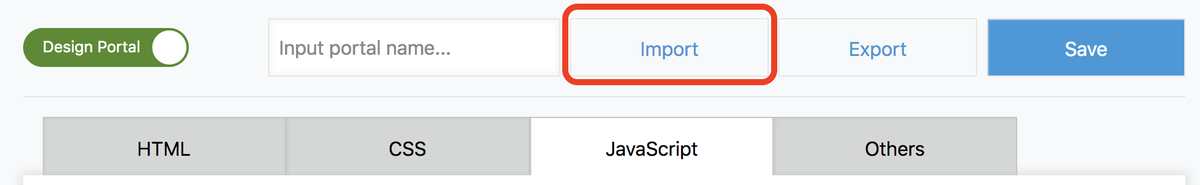
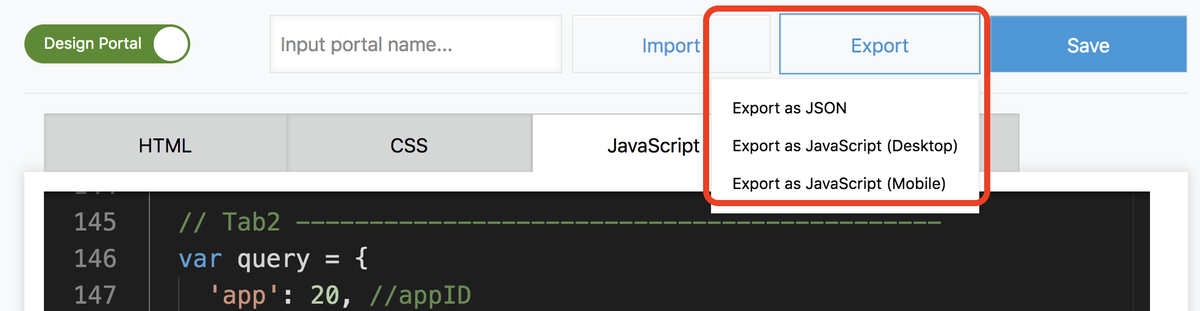
step5 JavaScriptファイルをエクスポートする

step6 システム管理に保存する
設定へのステップがたくさんありましたが、慣れてくると便利な ポータルカスタマイズ、kintone Portal Designer なのかなと思いました。ぜひこの機会に、あなたオリジナルのポータルデザインを作成してみてはいかがでしょうか。わたしは、地図を組み込められなかったのに悔やまれます。Map API を使ってということになりそうです。
鳥になった気分!! Mapray 3D地図 & kintone で地図の奥深さを味わう
地図が紙から電子化されて便利になった時代ですが、まだそこは平面地図を電子化したものばかり。2Dの世界なんです。現地に行ってみないとその土地の良さはまだ、わからないですよねー。ということで、なるべく実写化された世界をPCで味わいたくて、Maprayというサービスを使ってみたいと思います。
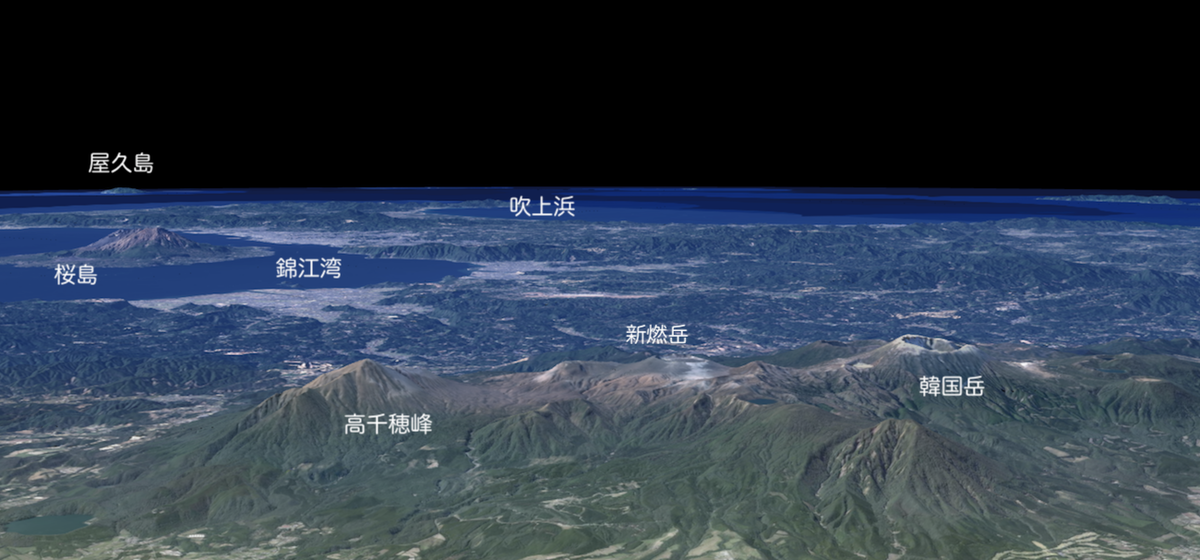
桜島(陸続きになっているのは大隅半島、手前に鹿児島市)

宮崎県寄りの霧島から見た鹿児島

Mapray(マップレイ)を使えばクラウドで用意している3次元の地理空間情報とユーザーのデータを組み合わせてカスタム3次元ウェブマップを作成できます。オープンソースのJavaScriptライブラリmaprayJSを使ってアプリケーションとして配布したり、ウェブサイトに埋め込んで配信できます。
カメラアニメーション:富士山
https://mapray.com/demo/fall.html
富士山を表示するデモです。カメラにパスアニメーションを設定しており、リアルタイムアニメーションを行います。デモ画面に移動後、画面上部の「start」ボタンを押すとアニメーションが開始されます。
マウス操作デモ:日本全図
https://mapray.com/nextRambler.html
インタラクティブな操作により自由に世界を移動できるアプリケーションです。マーカー・オープンデータ・レイヤー・3Dデータの表示・背景地図の切り替えを行うことができます。事前に操作方法をご覧下さい。
オープンソース
プログラムはGitHubでOSS, Document だってしっかり整備されています。
- GitHub mapray-js
maprayJS is licensed under the MIT license.とのこと - mapray DOC
利用するには、キーが必要
2019年12月1日時点では、クローズドアルファテスト中なので、問い合わせして、Access Token をいただきました。
Maprayとkintoneで作ってみよう
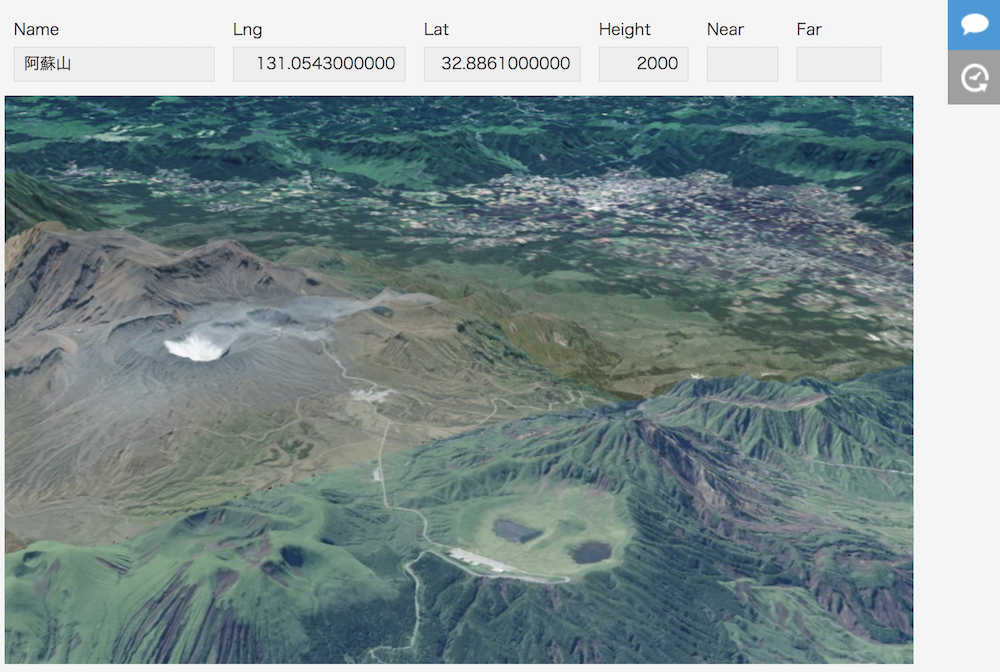
kintoneアプリに登録した 地名、緯度経度などの情報を Mapray API に渡して、3D地図をJavaScriptで操作しました。
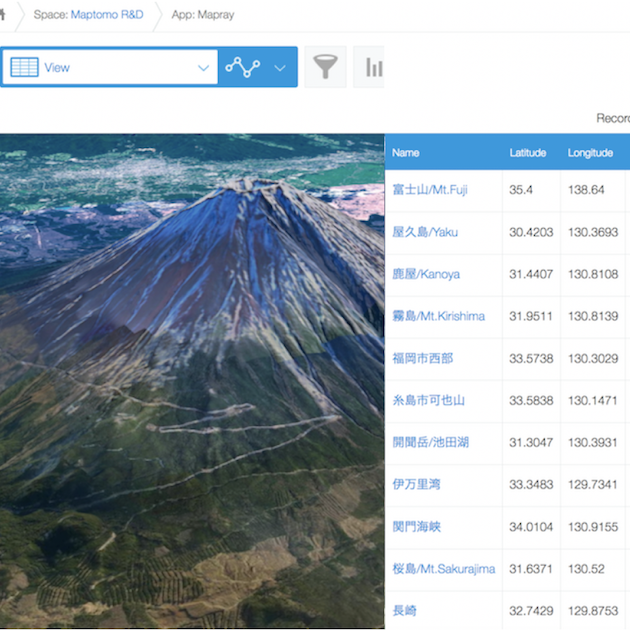
kintoneアプリのカスタマイズビューで地図とリストを2ペイン表示

詳細はレコードに移動

必要なもの
環境、キー
- Mapray API Token ※問い合わせ
- kintone開発者ライセンス
利用したライブラリ
- maprayJS 0.7.0
- kintone UI Component 0.4.5 を Fork した Library
サンプルプログラム
kintoneアプリにあるデータ一覧から、地図をカスタマイズビューに表示し、一覧からも詳細ページに移動できるサンプルです。必要なものが揃っていれば、試すことができます。※座標登録は大変なので、サンプルのCSVデータも用意しました。
こちらの記事は、12/4 の kintone Advent Calendar 2019 に掲載させていただきました。
【全国市町村パズル】ゲーム感覚で市町村名を覚えよう
全国の市町村の名前と場所を遊び感覚でパズルができるアプリを発見しました。ちなみに、2019年時点での市町村数は 1700ほどですが、明治21年時点では70000を超える町と村があったようですよ。総務省調べ
全国市町村ジグソーパズル

こんな感覚で市町村を完成していきます

面白いところ
- 都道府県の市町村の名前、位置、形、大きさを覚えられる
- 指で市町村を移動するだけで使いやすい
- 近い場所に移動すると、吸着?してくれるので、完璧に正確に配置しなくても良い
全国市町村ジグソーパズルをスマホで遊ぼう
- iPhone, iPad版は Apple Storeでダウンロード
- Andoroid版は Google Playでダウンロード
例えば、滋賀県。下にある市町村を抑えて移動します。

完成はこんな感じです

どのくらいで完成したか表示してくれます

発見
北海道にある釧路市は飛び地

いろいろな発見があり、楽しめそうです。ゲーム感覚で市町村名を覚えてみましょう。
Googleマップでルート検索、印刷でわかりやすい案内図をさくっと作成
Googleマップには、目的地までのルート検索ができる便利な機能がありますが、スマートフォンに使い慣れていない知人との待ち合わせにはやはり印刷したいものですよね。その他、旅のしおりとしてもPDFや印刷用紙で保管しておきたい!!なんてことだってあるかもしれません。
今回は、Googleマップを使って、目的地までのルート検索、印刷方法をご紹介します。最終的にはこのような印刷用紙になります。(1ページのみ表示)

印刷でこんなところが便利!!
- 目的地までのルートがわかりやすく表示される(印刷に限らずですが)
- 目的地までの目印や、曲がるポイントを表示している
- 目的地までの距離や、目安の時間が表示される
- メモが書ける(地図への補足情報を記載しましょう)
まずはGoogleマップでルート検索してみよう
目的地を入力して検索する
目的地の施設や住所を入力して、検索すると目的地がピンで中央に表示されました。

出発地点を入力し、ルート検索する
今回は徒歩を想定した地図を印刷したいので、近くの駅(最寄りではないですが)を入力しルート検索してみました。目的地までは徒歩で行くため、人の歩いているアイコンをクリックします。

ルート候補を選んで、印刷する
地図も印刷したいので、「地図を含めて印刷」を選びます。

メモを書いて、印刷

できあがりました!!印刷以外にもPDFにも出力して、知人に共有して無事に待ち合わせできるようになりそうですね。
【Flightradar24】フライトレーダー24で飛行機を追跡してみよう!!
リアルタイムに飛んでいる飛行機がどこにいるのかを地図上に表示してくれるウェブサイト Flightradar24(フライトレーダー24)を発見しました。これがあると、友人や家族を空港に迎えに行くときに何時に着くのか分単位で予想できますね。英語版ですが楽しんでみることにします。
関西を中心にしてFlightradar24にアクセス
URLに緯度経度、縮尺サイズをしていると、その場所が中心に来ます。(何も指定しないとモスクワが中心のようです)地図ににしてみると、たくさんの飛行機が飛んでいますね。

飛行機の詳細、航路も表示してくれる
地図上の飛行機マークをクリックすると、離陸や到着の空港、時間、飛んだ航路まで表示してくれました。こちらは、大分空港発ー羽田空港行のJL674便です。39,000 ft(11,887 m)の高度、545 kts(1,041 km/h)で飛行しておりますが、アップグレード版にするといろいろな情報が見れそうです。

3D表示にするといま、大阪湾上空を飛んでいることもわかります。

Flightradar24 の仕組み
Flightradar24の仕組みですが、1秒間に1回というフライトに関するデータを飛行機から直接受信する、放送型自動従属監視(Automatic Dependent Surveillance-Broadcast:ADS-B)という技術を使って、データ化し、地図上に可視化しています。最近の飛行機はほとんどがADS-Bを採用しているので、このようなことができるわけですね。
Flightradar24 をスマートフォンでも楽しもう
iPhone, iPad版は Apple Storeでダウンロード
Andoroid版は Google Playでダウンロード
参考ですが、Flightradar24のデータを使って活用する技もありました。データを活用し、私たちの生活が便利になっていきますね。