情報を集約!! ちょっと便利なkintoneポータルを作ってみた
2019年7月にリリースされた「kintoneポータルカスタマイズ」をアレンジしてみました。


あまり関係ないですが、Google Mapをiframe埋め込んでみました。しかし、これだとブラウザのセキュリティポリシーに警告、エラーとなるので画面キャプチャーだけ紹介します。

ポイント
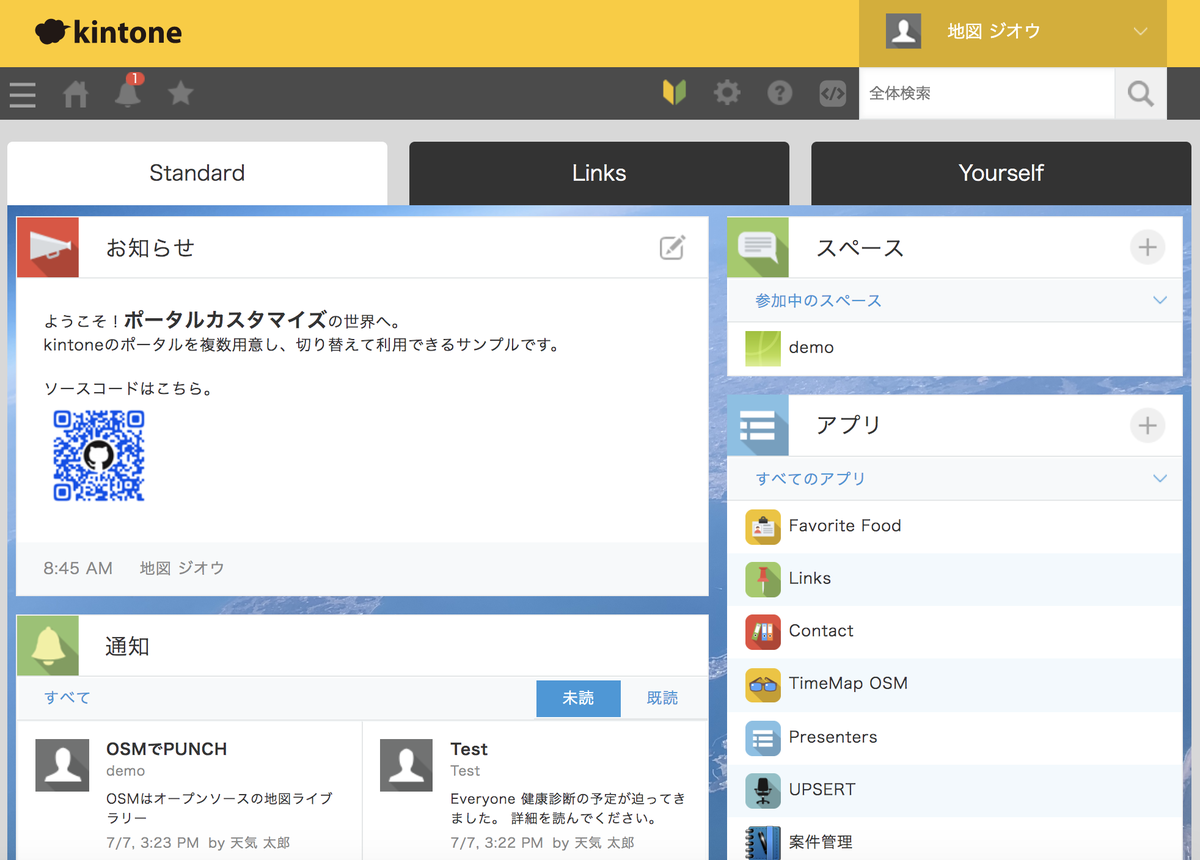
- 3つのポータルを切り替えられるタブを用意
- 標準のポータルとカスタマイズしたリンクポータルをタブで切り替え
- Standardタブ(初期表示)
- 標準のウィジェットをクラス名で取得し表示(kintoneの仕様が変わると影響あり)
- Linkタブ
- アプリに登録されたリンクや表示を一覧でポータルに表示
- 画像はURL指定
- リンク先は、同一ホストの場合にはそのまま移動して表示、別サイトなら別タブで表示
- Yourselfタブは、ご自身のカスタマイズ用
- Mapタブは、上記の理由により保留
よくありそうなポータルの使い方ですが、HTMLやJavaScriptの知識がない方でもアプリにレコードを追加、編集、削除するだけでポータルリンク集のメンテナンスができるのがメリットになるのかと思います。
設定を始める前に
設定方法1 (タブ)
step1 ファイルをダウンロードする
MT-KINPORTAL から、次のファイルをダウンロードしてPCに保存します。
step2 ファイルをkintoneにアップロードする
ダウンロードしたファイルを、kintoneシステム管理 > JavaScript / CSSでカスタマイズ画面で各々アップロードします。
※ この操作は、kintoneシステム管理権限が必要になります。
※ この操作は、kintoneシステム管理権限が必要になります。
step3 kintoneホームに移動する
タブ表示と、標準機能のポータル画面が表示されます。
設定方法2(リンク集)
step1 アプリテンプレートファイルをダウンロードする
step2 アプリテンプレートファイルをkintoneのテンプレートに読み込む
kintoneシステム管理 > アプリテンプレート画面から、アプリテンプレートファイルを読み込みます。
※この操作は、kintoneシステム管理権限が必要です。
step3 アプリを作成する
kintone アプリストア > 登録済みのテンプレートからアプリを作成画面から、アプリを作成します。
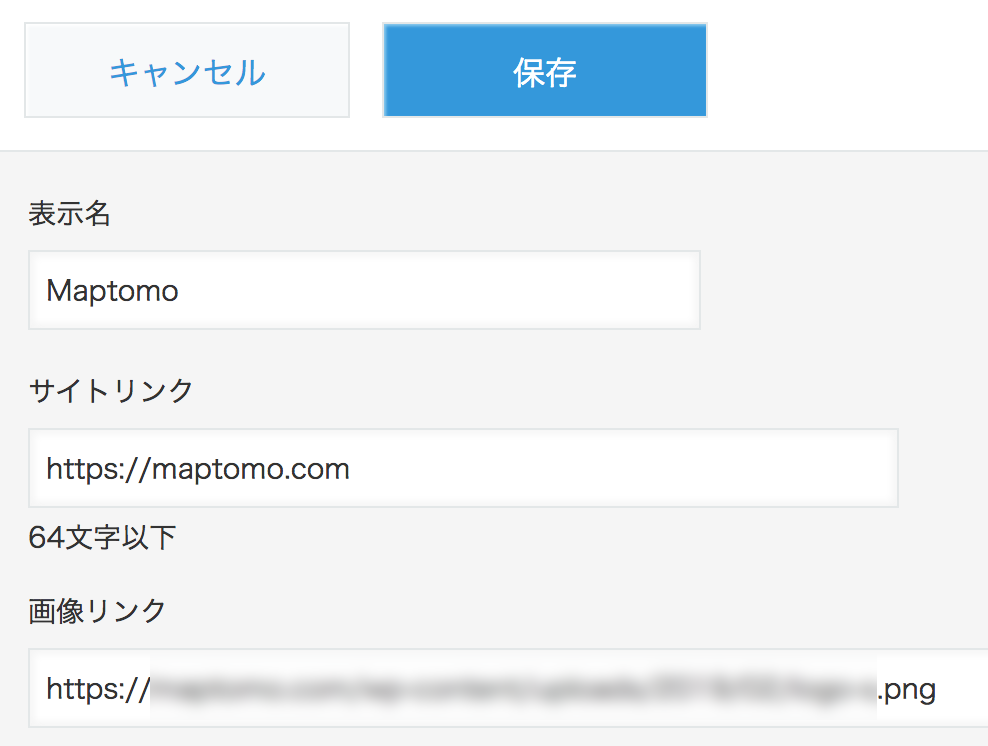
初期はデータがないので、レコードを数件登録してみてください。

- サイトリンクには、アプリ番号(半角数字)を入れると同じドメインのアプリに移動します。
- 同じリンク先が並ばないように、リンクフィールドを重複禁止にしています。
設定方法3(コード編集)
もう少しです!JavaScriptと呼ばれるプログラムを一部変更します。step1 Chrome拡張をダウンロードする
step2 ポータルファイルをカスタマイズする
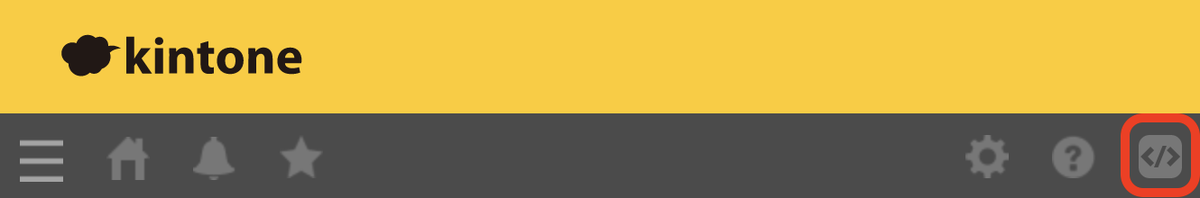
kintoneのトップページにあるカスタマイズアイコンをクリックします。
※赤枠のアイコン

step3 ポータルファイルをカスタマイズする
step4 アプリIDを変更する
変数名 query にある、アプリIDを先ほど控えておいたものに書き換えて、保存(Saveボタン)します。
```javascript
const query = {
'app': 20, //appID
'query': 'order by Update_day desc',
'size': 100 //max 500
};
'app': 20, //appID
'query': 'order by Update_day desc',
'size': 100 //max 500
};
```
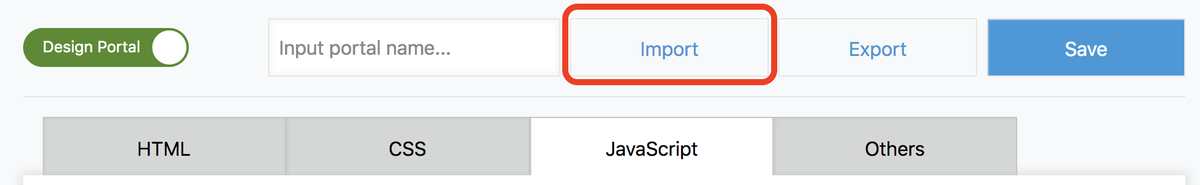
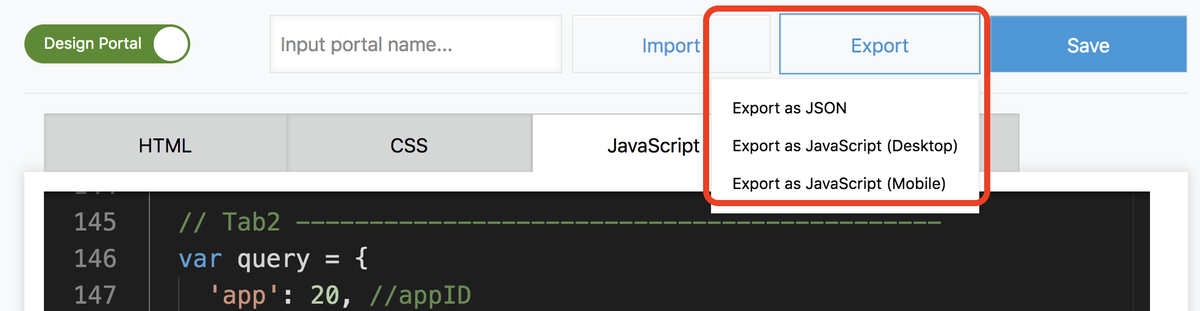
step5 JavaScriptファイルをエクスポートする
kintone Portal Designer の Export から、Desktop, Mobile 用のJavaScriptをエクスポートします。

step6 システム管理に保存する
設定方法1 の Step2 と同様にシステム管理のJavaScript / CSSでカスタマイズ画面で各々アップロードすると、リンク集が表示されると思います。表示する件数や、条件はこちらの developer network を参考に変更してみてください。
設定へのステップがたくさんありましたが、慣れてくると便利な ポータルカスタマイズ、kintone Portal Designer なのかなと思いました。ぜひこの機会に、あなたオリジナルのポータルデザインを作成してみてはいかがでしょうか。わたしは、地図を組み込められなかったのに悔やまれます。Map API を使ってということになりそうです。
設定へのステップがたくさんありましたが、慣れてくると便利な ポータルカスタマイズ、kintone Portal Designer なのかなと思いました。ぜひこの機会に、あなたオリジナルのポータルデザインを作成してみてはいかがでしょうか。わたしは、地図を組み込められなかったのに悔やまれます。Map API を使ってということになりそうです。